Today we will begin our new project – Low-poly self-portraits in Adobe Illustrator
Here are some examples created by SOTA students:
Here are some other examples:
Project Requirements:
- 11×14″ (portrait) or 14×11″ (landscape)
- created in Adobe Illustrator with the pen tool
- Uses a reference photo of yourself, someone you know, or a famous person of your choice. No copyrighted characters or working from cartoon references.
- Shows high-quality craftsmanship and technical skill with the pen tool
- Piece displays unity both in the style of line/shape and color scheme
- Daily progress posted to class blog. Computers malfunction, and it is your responsibility to back up your work to a USB Drive or your Google Drive.
Part 1: Make sure your image is the correct size in Photoshop
- Open the file in Photoshop
- Select the crop tool from the toolbar on the left side of the screen

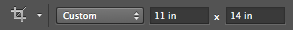
- At the top of the screen, set the dimensions to 11×14 inches

- Drag the crop tool to select the area you would like to crop
- Press the “enter” key to crop your photo
- Save your reference photo
Part 1: Set Up your File in Illustrator
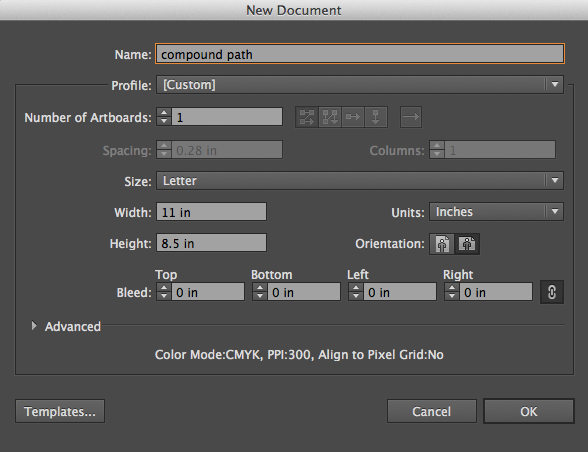
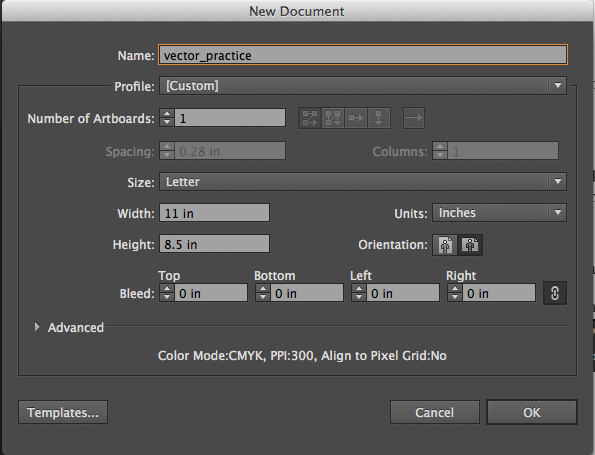
- Create a new file in Illustrator (File -> New Print Document)
- Set the dimensions to 11×14 inches
- Place your reference photo in the Document (File -> Place)
- Scale the reference photo so it fits within the edges of the document
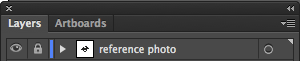
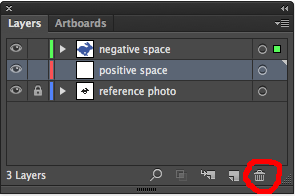
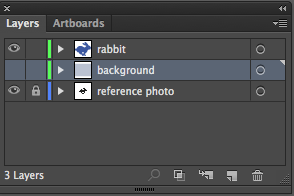
- Lock your reference layer
- Save your file as a PDF
Part 2: Create a triangular mesh
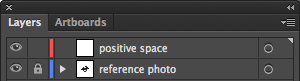
- Create a new layer

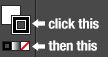
- In the bottom left corner, set your fill options to “outline only,” and change the outline color to something bright that will contrast with your skin tone.

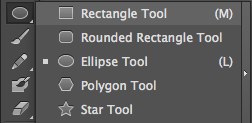
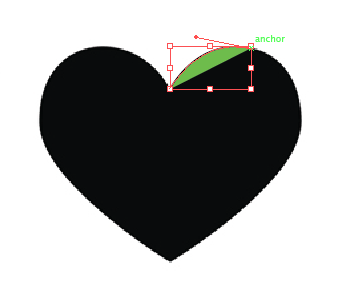
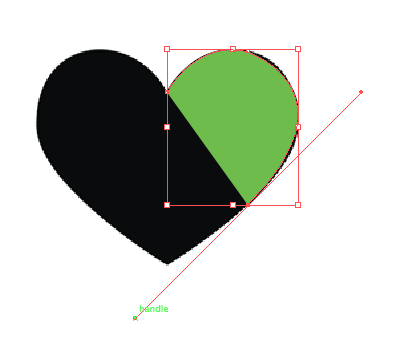
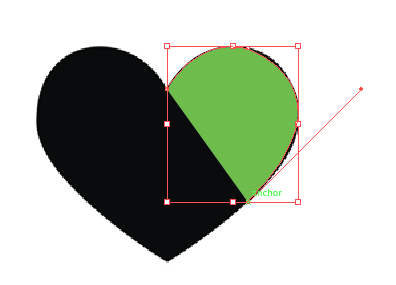
- Select the pen tool.

- Use the pen tool to draw triangles over the entire portrait. Each triangle should represent a shift in value.

Part 3: Fill in the triangular mesh
- Use the black arrow
 to select a triangle.
to select a triangle.

- Use the eyedropper tool
 to select a color in the middle of the triangle. This will change the fill color.
to select a color in the middle of the triangle. This will change the fill color.

- Continue until you have filled in all of the triangles.

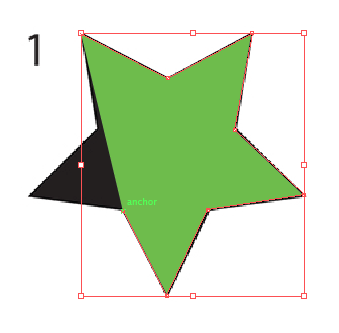
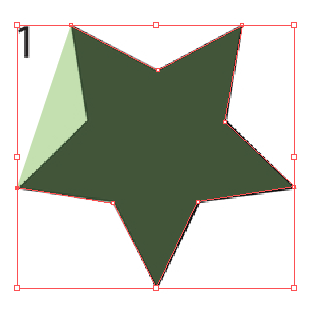
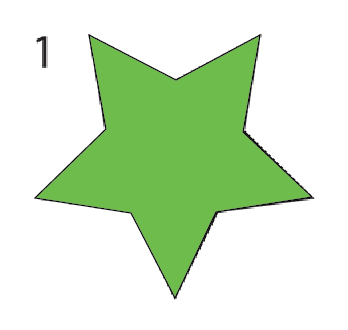
Part 4: Align points to fill in gaps
- Open the alignment palette. (Window -> Alignment)

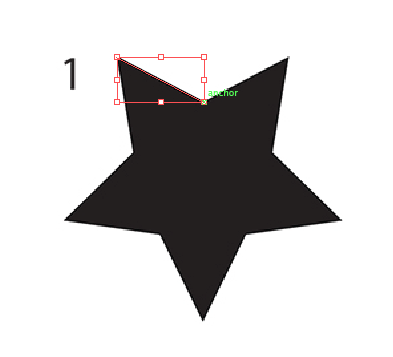
- Select the white arrow.
 Hold down shift and select the points you wish to align. Points that are not selected should remain white, and points that are selected should change to a color.
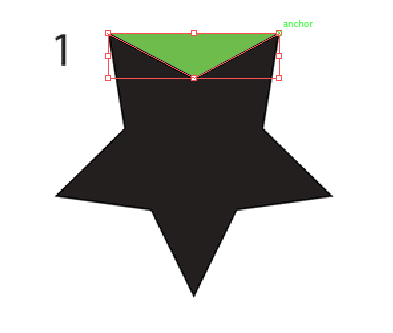
Hold down shift and select the points you wish to align. Points that are not selected should remain white, and points that are selected should change to a color. - Click vertical in the alignment palette.

- Click horizontal align in the alignment palette.

- Continue until you have filled in all the gaps between triangles.

Save your file as a PDF and upload your progress to your blog.
Today we will:
- Introduce the low-poly portrait project
- Select and crop our reference photos in Photoshop to the correct dimensions
- Begin creating our projects in Illustrator
- Upload our reference photo and PDF project file to our Google Drive accounts
- Publish a new blog post with a PDF of our progress









 This is the last week of the marking period. We will finish and submit all incomplete assignments. Please submit the major 100 point projects first, and then complete and submit the 10 point tutorials to further raise your grade. If you have completed all assignments for the marking period and would like to raise your grade, you may choose to do one of the extra credit assignments outlined in this blog post.
This is the last week of the marking period. We will finish and submit all incomplete assignments. Please submit the major 100 point projects first, and then complete and submit the 10 point tutorials to further raise your grade. If you have completed all assignments for the marking period and would like to raise your grade, you may choose to do one of the extra credit assignments outlined in this blog post.