Today’s essential question: How can I use Photoshop to preview how my design will look on an actual t-shirt?
Today we will preview what our designs will look like on a t-shirt.
Here are some print-resolution t-shirt images to start with. You must use one of these images, both because our actual t-shirt color options are limited to black or white, and because they are large enough that they will print at a high resolution.
Follow these steps to get your design on a t-shirt:
Part 1: Adobe Illustrator
- Open your t-shirt design in Adobe Illustrator.

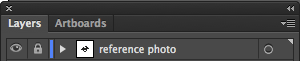
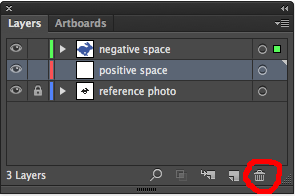
- Delete the layer with your original sketch.
(Click on the layer with the sketch, then press the trash icon at the bottom of the layers palette.)
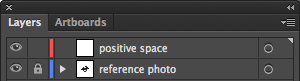
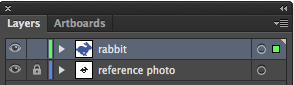
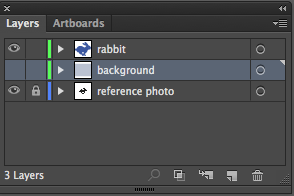
at the bottom of the layers palette.) - Unlock all remaining layers.
(Click on any lock icons in the layers palette. When the lock icon disappears, it means you have unlocked the layer.)
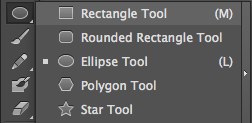
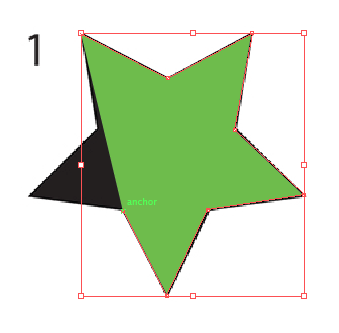
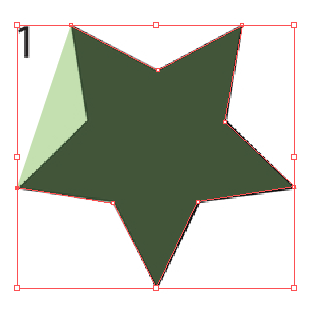
in the layers palette. When the lock icon disappears, it means you have unlocked the layer.) - Select the black arrow tool from the top of the toolbar.

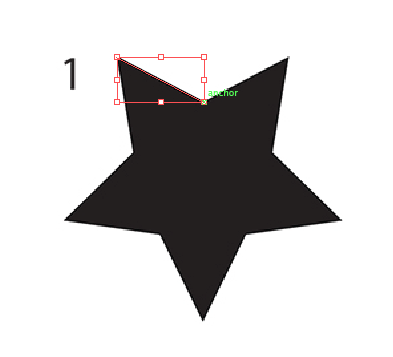
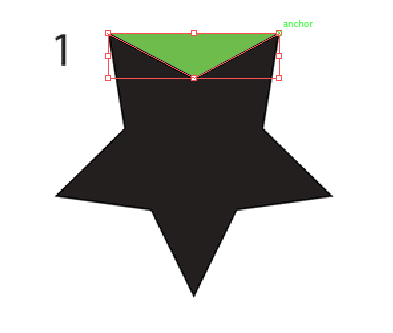
- Click and drag the arrow across the entire design area. This should select all the pieces of your design.
- Copy your design. (Edit -> Copy)
- Download the t-shirt image of your choice from this post.
(Click on the image to view it full size, then right click -> Save Image As and save it to your Desktop.)
Part 2: Adobe Photoshop
- Open Adobe Photoshop.

- Open the t-shirt file you have downloaded from this post. (File -> Open. It should be on your Desktop if you saved it according to the instructions.)
- Paste your design onto the t-shirt. (Edit -> Paste) Several options will pop up. Select “paste as SmartObject.”
- Scale your design to the correct size by holding down shift AND scaling from the corner.
(If you don’t do both of these things together, you may distort your design.)

- When you are happy with your design, press the “enter” key.
Here is an example of what a design might look like on a t-shirt:

- Save your design as both a Photoshop file (.PSD) and a PNG.
- Create a final blog post with the following:
- a PDF of your final t-shirt design (this is what we will print on the t-shirt)
- a PNG of your design on a t-shirt
- a 150 word artist statement about your t-shirt design. Not sure what to write? Start by answering the following questions:
- Describe your artwork
- What does your artwork look like? What is the subject matter?
- What art elements or principles are most obvious in your work? (ex. color, line, shape, space…)
- How did you create your art?
- What media is your artwork made from?
- Describe the process or steps you took to create your artwork.
- What is the big idea behind your artwork?
- Who or what inspired your t-shirt design?
- Who is the target audience for your design? (Who do you think would buy your t-shirt? What stores would sell it? Why do you think your t-shirt would be successful with this group of people?)
- Overall thoughts
- What did you learn from creating your t-shirt design?
- Is the final piece what you imagined? How so?
- What did you do well? What could you have done better?
- Describe your artwork
Today we will:
- Finish vectorizing our t-shirt designs in Adobe Illustrator
- Create a mock up of what our designs might actually look like on a t-shirt in Adobe Photoshop
- Create one blog post with the following
- a PDF of your final t-shirt design (this is what we will print on the t-shirt)
- a PNG of your design on a t-shirt
- an artist statement about your t-shirt design