Today’s essential question: What do I need to do to be successful in the Media component of Foundations 2?
Today we will look at some of the projects we will create this year, set up our Foundations2 folders in Google Drive, learn how to use the Pen Tool in Adobe Illustrator, and publish our first blog post. By the end of this class you should:
- Discuss tracking sheets, grading policy, and view examples of the projects we will create in this class
- Create a Media2 folder in your school Google Drive account and share it with Ms. Lawson (2013045@rcsd121.org)
- Complete the Vector Practice Assignment
- Publish your first blog post
Introducing Ms. Manhardt, Our Student Teacher
Ms. Manhardt is our student teacher from RIT. She will be with us for the next five weeks. You can learn more about Ms. Manhardt here, and can view Ms. Manhardt’s portfolio site here.
Part1: Overview of Foundations 2 Media Projects
Here are some examples of the types of projects we will create in this class.
Which projects are you most excited by?
Part2: Creating a Shared Media Folder in Google Drive
- Log into your school Gmail account. (Username: student # @rcsd121.org; Password: same password you use to log into the school computers.)
- Click on the squares in the top right corner of the screen and select Drive

- Click on “New” on the top left side of the screen and then “Folder” from the drop down menu to create a new folder

- Name your folder “LastName_FirstInitial_Foundations2”

- Right click on the folder and select “Share.”

- Share the folder with me and make sure you give me permission to add items.

Need help? Please follow the following process:
- Check the blog
- Ask two classmates
- Still stuck? Raise your hand and Ms. Lawson will help you as soon as she is available.
Part 3: Vector Art & The Pen Tool in Adobe Illustrator
Today’s essential question: How can I use the pen tool to create vector imagery in Adobe Illustrator?
Remember how scaling a raster image larger will pixelate the image (as in the example below)?

Today we will learn about a different type of image called a vector. Vector images can be scaled infinitely and will never get blurry. Logos are usually vector images so they can be printed on everything from buttons to billboards without becoming blurry.
Here are some examples of vector art:


Vector Practice Tutorial
Today we will view a demo at the Smart Board and then follow these steps to learn how to use the pen tool in Adobe Illustrator:
Part 1: Setting Up the File
- Right-click to save the image below:

- Open Adobe Illustrator.
- Select “New Print Document” from the pop up screen.
- Create a new file in Adobe Illustrator with the following guidelines:

- Place the image you just downloaded from this blog post. (File -> place)
DO NOT try to open your downloaded image in Illustrator! This will cause strange things to happen.
Part 2: Using the Pen Tool to Draw Straight Lines
- Create a new layer by clicking on the “new layer” button at the bottom of the layers palette on the right side of the screen.

- Select the pen tool.

- You can change the color by clicking on the square at the bottom of the toolbar on the left hand side of the screen:

- Trace over your first shape (the star). Click once to add the first anchor point. Move your mouse to the next position and click again to create the second point. The two anchor points will be connected together.

- Continue clicking points around the star IN ORDER until you reach the starting point.


(You may need to decrease the opacity of the star you are drawing so you can see what you are tracing. You can do this by clicking on the transparency icon ![]() on the right side of the screen and decreasing the opacity so it is below 100.
on the right side of the screen and decreasing the opacity so it is below 100.  )
)

- Close the path by clicking on the starting point a second time. Bring the opacity back 100% and adjust the color if necessary.

Part 3: Using the Pen Tool to Draw Curves
- Click to create your first point.
- Click where you would like your next point to be, but do not let go of the mouse until you have dragged the point to adjust the curve:

- Click on the middle dot. This should make the second half of the tangent line, or handle, disappear:

- Click where you would like your next point to be, but do not let go of the mouse until you have dragged the point to adjust the curve:

- Once again, click on the middle dot. This should make the second half of the tangent line, or handle, disappear:

- Continue adding points around the heart in order. Close the path by clicking on the starting point a second time.

- Follow the same steps to outline the apple.
- Follow the same steps to outline the dog.
Part 4: Saving your file and posting to the blog
- Save your file as a .pdf (File -> Save As -> PDF)
- Save your file as a .png (File -> Save for Web & Devices -> PNG-24)
- Create a new blog post with both a PDF and PNG of your work
Today we will:
- Discuss tracking sheets, grading policy, and view examples of the projects we will create in this class
- Create a Media2 folder in your school Google Drive account and share it with Ms. Lawson (2013045@rcsd121.org)
- Complete the pen tool mini lesson in Adobe Illustrator
- Save our file as a PDF
- Create a new blog post with the following:
- the PDF file of our completed mini lesson
- a PNG of our completed mini lesson
- a few sentences describing any challenges you faced, how you worked through them, and how you feel about the pen tool
























 .
. to organize your layers:
to organize your layers:
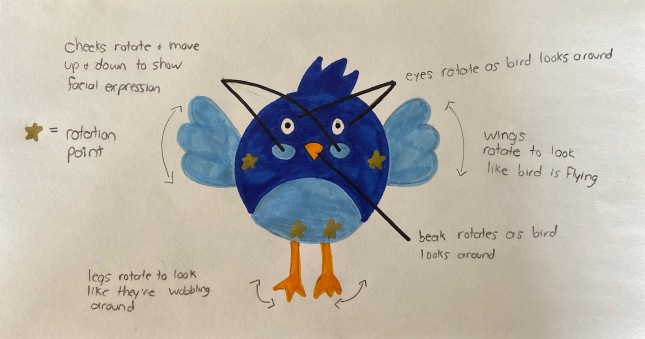
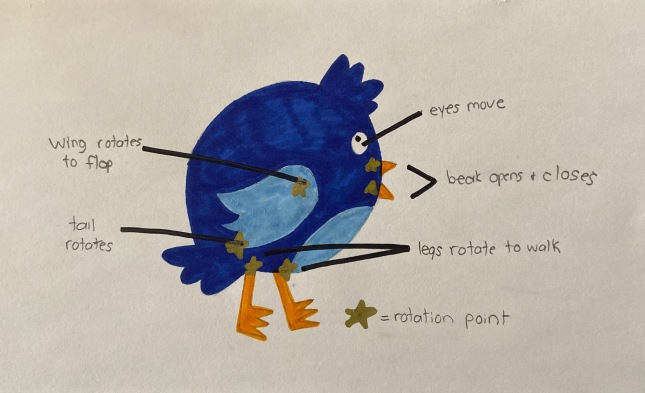
 to move all rotation points to the correct locations
to move all rotation points to the correct locations

 in the spots in the timeline where you want your action to change
in the spots in the timeline where you want your action to change