Today’s essential question: How can I make a compound path in Adobe Illustrator?
Today we will complete a tutorial that will teach us to do the following things in Adobe Illustrator: create a compound path, use the built in shape tools, and create a solid color background. We will post both a PDF and a PNG of the completed tutorial to our blogs.
We will then finish the vector shapes practice assignment if it was not finished last class.
If you finish early, practice tracing over one of the multicolor vector images at the bottom of this blog post and post both a PNG and PDF of your finished piece to your blog.
What is a Compound Path?
If your design has a strong balance of positive and negative space, there is a chance you will need to put a “hole” in the design so you can see the background. You can do this in Illustrator by creating a compound path.
Why should you create a compound path instead of just drawing a shape that is the same color as your background? Well, sometimes you need the negative space to be transparent (window decals, images in the background, etc).

How to Create a Compound Path in Illustrator
- Right click to save this image to your desktop. DO NOT OPEN THIS IMAGE IN ILLUSTRATOR.

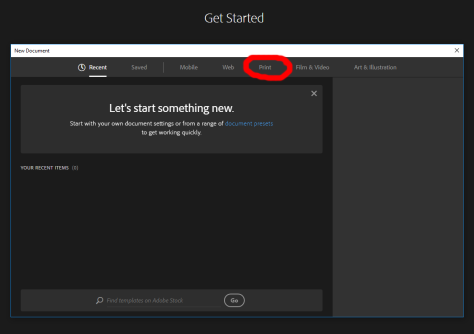
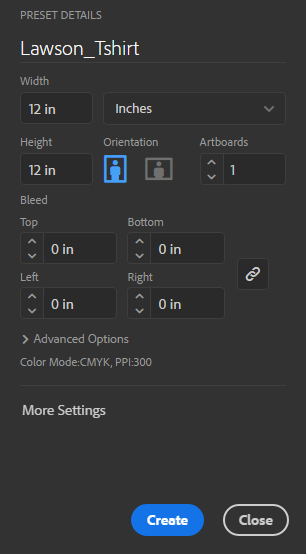
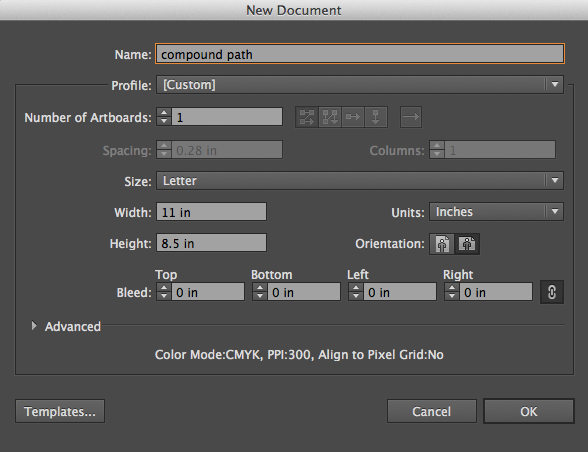
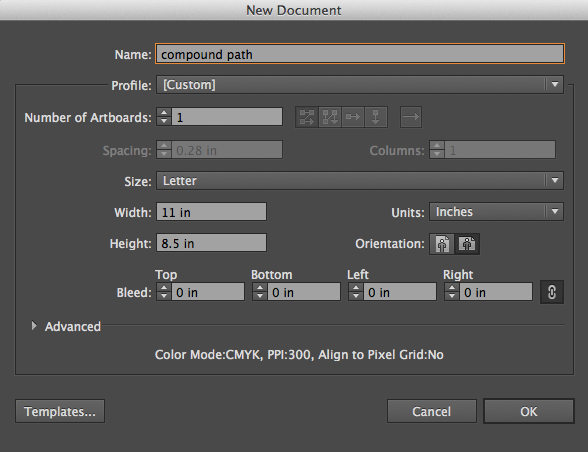
- Open Adobe Illustrator and create a new file. File -> New. Set up the dimensions as follows:

- Place the image in Illustrator. File -> Place.
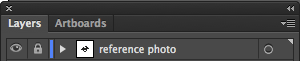
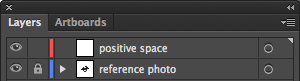
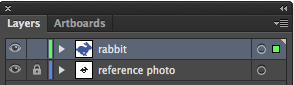
- Double-click the layer to and rename it “reference photo.”
Click the box next to the eye to lock the layer (a lock icon should appear).

- Click the new layer button.
 Double-click on the new layer and name it “positive space.”
Double-click on the new layer and name it “positive space.”

- Select the pen tool.

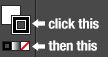
- In the colors palette at the bottom left of the screen, remove the outline by clicking the outline icon to bring it forward, then clicking the square with the red line through it.

- Double-click on the fill icon (the solid square) to change the fill color to something you like.
- Use the pen tool to outline the shape. Open the transparency window. (Window -> Transparency)
- Select the black arrow from the tool bar on the left side of the screen.

Then click anywhere on the screen away from the shape you have just traced to deselect it.

- Pick a different fill color.
- Make a new layer. Name it “negative space”.
- Select the pen tool and trace over the negative space shapes.
- Select the black arrow from the tool bar on the left side of the screen.
Click on one shape at a time and make sure the opacity of each shape it set to 100%.

- Select all of the shapes by holding down on the shift key as you click each one.
At the top of the screen, Object -> Compound Path -> Make.
- Your “negative space” shapes should now be completely transparent.

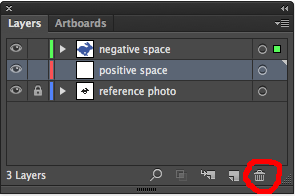
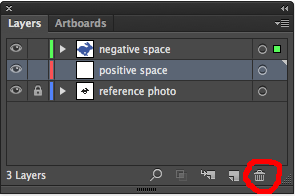
- Your “positive space” layer is now empty.
Click on it and then click on the trash can icon to delete it.

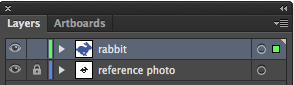
- Double-click on the “negative space” layer and rename it “rabbit”.

How to add a background:
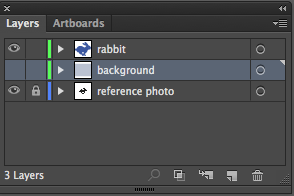
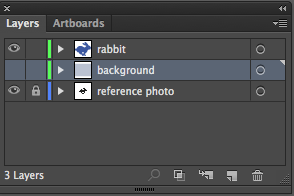
- Make a new layer above your reference photo layer and below your positive space layer.
Name it “background.”

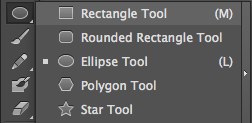
- Click the rectangle tool in the tool bar on the left side of the screen.

- Change the fill color to be your desired background color.
- Click and drag to draw a box that covers the entire background area.

- Save your file as a PDF (File -> Save as -> Select “Adobe PDF” as the file format)

- Save your file as a PNG. (File -> Save for Web and Devices -> PNG-24)
- Create a new blog post and upload both the PDF and PNG.
Part 2: Finish tracing over the 4 shapes we started last class
Post both a PDF and PNG of your completed assignment to your blog
Part 3: Creating a multicolor vector image:
- Download one of the images pictured below (Right-click on the image of your choice -> Save Image As -> Save to your desktop)



- Create a new file in Adobe Illustrator and place the downloaded photo in that file. (File -> place) (DO NOT try to open your downloaded image in Illustrator! This will cause strange things to happen.)
- Create a new layer by clicking on the “new layer” button at the bottom of the layers palette on the right side of the screen.

- Trace over your first shape. (You may need to decrease the opacity of this layer so you can see what you are tracing. You can do this by clicking on the transparency icon
 on the right side of the screen and decreasing the opacity so it is below 100.
on the right side of the screen and decreasing the opacity so it is below 100.  )
)
- Bring the opacity back 100% and adjust the color if necessary.
- Repeat steps 3 and 4 until you are happy with your vector illustration.
- Save your file as BOTH a .pdf and .png
- Create a new blog post with BOTH a .pdf and .png of your work
Today we will:
- Complete the compound path/adding a background tutorial, save our file as both a PDF and PNG and post both files to our blog
- Finish and post the vector shapes tutorial to our blog (you must complete all 4 shapes and post both a PDF and PNG)
- If you have time: trace over one of the multicolor images from the blog post and post the competed PDF and PNG to your blog.