 Today and next class we will finish creating our Emojis. We will publish a final blog post with the following:
Today and next class we will finish creating our Emojis. We will publish a final blog post with the following:
- A PDF of our emojis as they were traced in Illustrator (this will show up as a link on your blog)
- A PNG of your emojis (this will show up as an image and allow people to see your final design without clicking on the link). How to save a PNG directly from Illustrator: File -> Save for Web and Devices -> PNG-24
- An Artist Statement written in paragraph form about your emoji set that is a minimum of 150 words.
Artist Statement Guiding Questions
You can use these questions to outline your Artist Statement, but make sure you turn it into paragraph form.
- Describe your artwork
- What is the theme of your emojis?
- Describe your emojis. How have you created unity throughout the set?
- What is the big idea behind your artwork?
- Who or what inspired your emojis?
- Who is the target audience for your emojis? Why do you think they will use your emojis?
- How do you want people to feel when they view your emojis?
- How did you create your art?
- Describe the process or steps you took to create your emojis.
- Overall thoughts
- What did you learn from this emoji design unit?
- Is the final collection of emojis what you imagined? How so?
- What did you do well? What could you have done better?
Today we will:
- Finish creating our Emojis.
- Publish a final blog post with the following:
- a PDF of our emojis as they were traced in Illustrator (this will show up as a link on your blog)
- a PNG of your emojis (this will show up as an image and allow people to see your final design without clicking on the link)
- an artist statement about your emoji set written in paragraph form that is a minimum of 150 words


















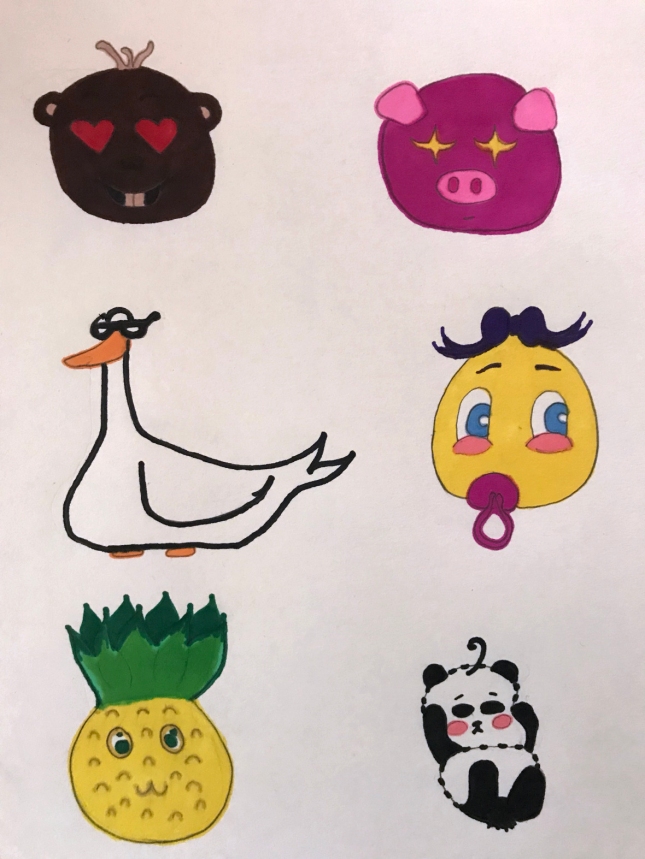
 Today we will finish our emoji project planning posts. Remember to sketch a minimum of 6 emojis on separate pieces of paper, color them in with Sharpies, and post photos to your blog. You should also write a paragraph that answers the following questions:
Today we will finish our emoji project planning posts. Remember to sketch a minimum of 6 emojis on separate pieces of paper, color them in with Sharpies, and post photos to your blog. You should also write a paragraph that answers the following questions:











 Today’s essential question: How have my photography skills improved over the past few weeks?
Today’s essential question: How have my photography skills improved over the past few weeks? Today will be our last day to take photos. Check the progress report in your folder to see which assignments you need to make up. You may also redo assignments to receive a higher grade. If you are all caught up, you will take photos of your choice today. This is your chance to show off the photography skills you have learned over the past five weeks!
Today will be our last day to take photos. Check the progress report in your folder to see which assignments you need to make up. You may also redo assignments to receive a higher grade. If you are all caught up, you will take photos of your choice today. This is your chance to show off the photography skills you have learned over the past five weeks!





