Today’s essential question: How can I use the pen tool to create vector imagery in Adobe Illustrator?
Remember how scaling a raster image larger will pixelate the image (as in the example below)?
![]()
Today we will learn about a different type of image called a vector. Vector images can be scaled infinitely and will never get blurry. Logos are usually vector images so they can be printed on everything from buttons to billboards without becoming blurry.
Here are some examples of vector art:
Vector Practice Tutorial
Today we will begin tracing over our t-shirt design sketches in Adobe Illustrator.
We will view a demo at the Smart Board and then follow these steps:
Part 1: Setting Up the File
- Right-click to save the image below:

- Open Adobe Illustrator.
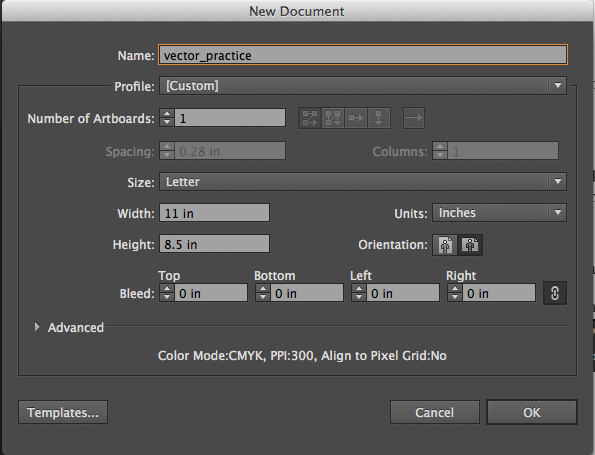
- Select “New Print Document” from the pop up screen.
- Create a new file in Adobe Illustrator with the following guidelines:

- Place the image you just downloaded from this blog post. (File -> place)
DO NOT try to open your downloaded image in Illustrator! This will cause strange things to happen.
Part 2: Using the Pen Tool to Draw Straight Lines
- Create a new layer by clicking on the “new layer” button at the bottom of the layers palette on the right side of the screen.

- Select the pen tool.

- You can change the color by clicking on the square at the bottom of the toolbar on the left hand side of the screen:

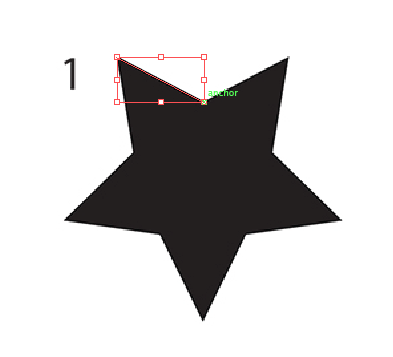
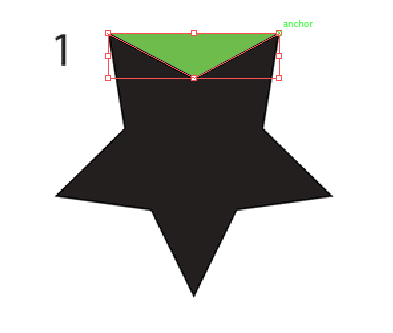
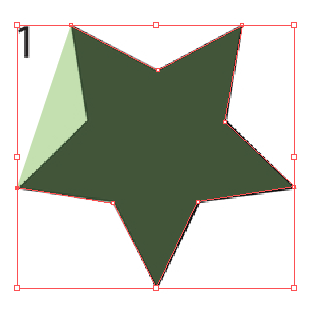
- Trace over your first shape (the star). Click once to add the first anchor point. Move your mouse to the next position and click again to create the second point. The two anchor points will be connected together.

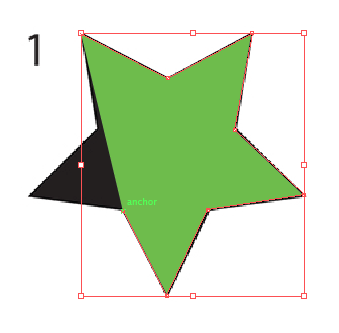
- Continue clicking points around the star IN ORDER until you reach the starting point.


(You may need to decrease the opacity of the star you are drawing so you can see what you are tracing. You can do this by clicking on the transparency iconon the right side of the screen and decreasing the opacity so it is below 100.
 )
)

- Close the path by clicking on the starting point a second time. Bring the opacity back 100% and adjust the color if necessary.

Part 3: Using the Pen Tool to Draw Curves
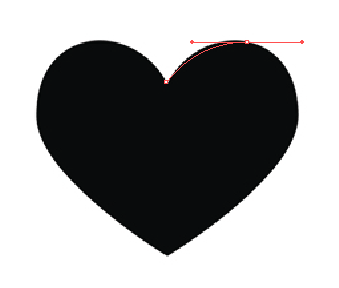
- Click to create your first point.
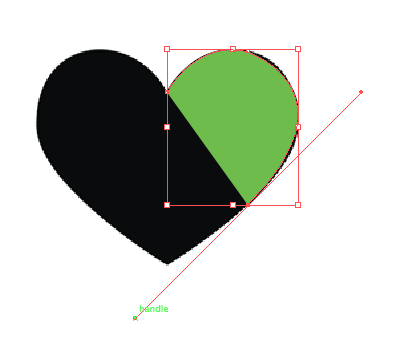
- Click where you would like your next point to be, but do not let go of the mouse until you have dragged the point to adjust the curve:

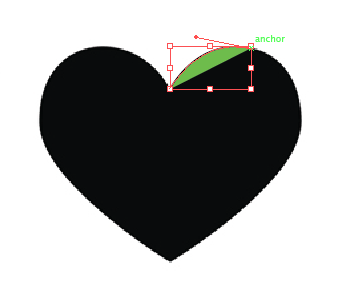
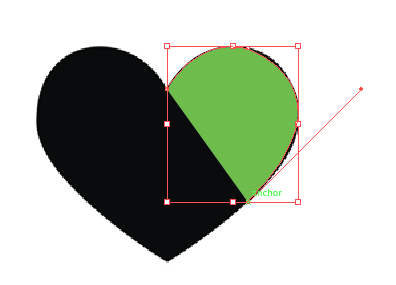
- Click on the middle dot. This should make the second half of the tangent line, or handle, disappear:

- Click where you would like your next point to be, but do not let go of the mouse until you have dragged the point to adjust the curve:

- Once again, click on the middle dot. This should make the second half of the tangent line, or handle, disappear:

- Continue adding points around the heart in order. Close the path by clicking on the starting point a second time.

- Follow the same steps to outline the apple.
- Follow the same steps to outline the dog.
Part 4: Saving your file and posting to the blog
- Save your file as a .pdf (File -> Save As -> PDF)
- Create a new blog post with the PDF of your progress.
Missing Blog Links
The following students still need to email me the link to their class blogs: Shanijah, Passion
Missing/Incomplete First Blog Post
The following students still need to publish their first blog post: Dynasti, Shanijah, Eysha (add picture), Karen, Passion. It must include the following:
- A picture that is meaningful to you
- The answers to the following questions:
- Describe your previous experience with computer art.
- Whose is responsible if the computer crashes and your project disappears? What will happen?
- How will you back up your work? (hint: blog, Google Drive)
- Why is it important to make a blog post every day?
Today we will:
- Complete the pen tool mini lesson in Adobe Illustrator
- Save our file as a PDF
- Create a new blog post with the following:
- the PDF file of our completed mini lesson
- a few sentences describing any challenges you faced, how you worked through them, and how you feel about the pen tool

























 This is our last class of the semester. Next semester, you will have Mr. Lattorre’s Drawing & Painting class and Ms. Williams’ 3D class. Please make sure you post all missing and incomplete assignments to your blog by the end of today’s class. If you do not finish, please plan on attending the following Open Studio Hours next week:
This is our last class of the semester. Next semester, you will have Mr. Lattorre’s Drawing & Painting class and Ms. Williams’ 3D class. Please make sure you post all missing and incomplete assignments to your blog by the end of today’s class. If you do not finish, please plan on attending the following Open Studio Hours next week: Check your folder for your progress report. It states what grade you will receive this marking period if you do nothing else during the remaining two classes.
Check your folder for your progress report. It states what grade you will receive this marking period if you do nothing else during the remaining two classes.




 Today many of us will finish our propaganda posters and make our final blog posts.
Today many of us will finish our propaganda posters and make our final blog posts.










