Today’s essential questions: How can I use the principles of animation to animate a bouncing ball in Adobe Animate?
Today we will begin our animation unit by animating a bouncing ball in Adobe Animate.
Bouncing Ball Tutorial

Open Adobe Animate on your computer.
Then follow the steps in this handout to animate a bouncing ball! (Note: The tutorial was written for an older version of Animate. If you notice any issues, please let Ms. Lawson know.)
Uploading an Animation to YouTube
You will need to save all your Animate files and upload them to your Google Drive (this will also allow you to open up the file and make changes at a later date if needed), but you will not be able to post this file format to YouTube. Therefore, you must also export an MOV of each tutorial and post that to YouTube in order to receive credit. Here is how you can export an MOV file from Flash:
- Click File -> Export -> Export Movie

- Select Quicktime from the drop down menu, name your file with your name, and press export

- Upload the MOV to YouTube and link it in today’s blog post
Missing/Incomplete Assignments
- Boone – add PDF file to finished landscape blog post
- Ashanti – final landscape blog post with: PDF, PNG, and 150 word artist statement
- Amber – final landscape blog post with: PDF, PNG, and 150 word artist statement, final t-shirt blog post with: PDF, PNG, and 150 word artist statement
- Treasure – final landscape blog post with: PDF, PNG, and 150 word artist statement
- Anastacia – final landscape blog post with: PDF, PNG, and 150 word artist statement
- Maria – final landscape blog post with: PDF, PNG, and 150 word artist statement; final t-shirt blog post with: PDF, PNG, and 150 word artist statement
- Gianna – final landscape blog post with: PDF, PNG, and 150 word artist statement; final t-shirt blog post with: PDF, PNG, and 150 word artist statement
- Poe – final landscape blog post with: PDF, PNG, and 150 word artist statement; final t-shirt blog post with: PDF, PNG, and 150 word artist statement
- Han – final landscape blog post with: PDF, PNG, and 150 word artist statement; final t-shirt blog post with: PDF, PNG, and 150 word artist statement
Today we will:
- Complete the Bouncing Ball tutorial
- Upload the Animation to YouTube
- Create a New Blog Post with the Following
- the link to the Finished Bouncing Ball Animation on YouTube (you cannot directly upload the file to your blog)
- A few sentences describing any challenges you faced and how you worked through those challenges
- Finish and post any missing/incomplete assignments to your blog
 There was an overwhelmingly positive response to your work and our Media program at the state conference. We have one of the strongest Media programs in the state thanks to your hard work.
There was an overwhelmingly positive response to your work and our Media program at the state conference. We have one of the strongest Media programs in the state thanks to your hard work.














 .
. to organize your layers:
to organize your layers:
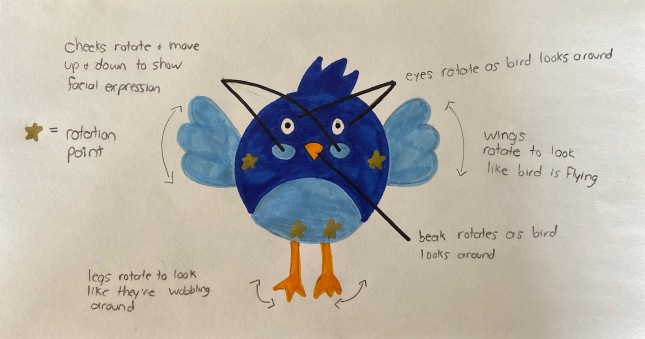
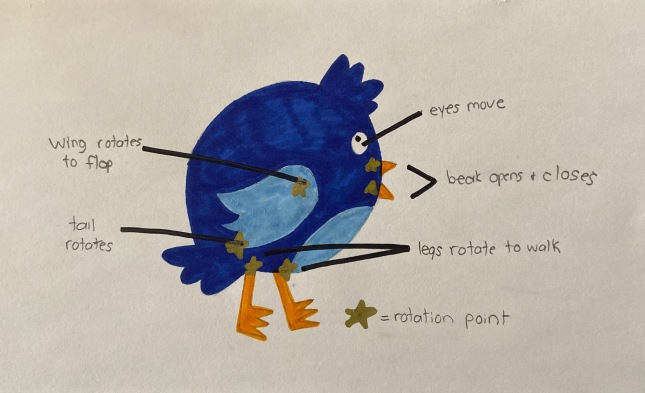
 to move all rotation points to the correct locations
to move all rotation points to the correct locations

 in the spots in the timeline where you want your action to change
in the spots in the timeline where you want your action to change